dapat ditemukan di beberapa website berikut ini
http://www.freeppt.net/
http://www.pptbackgrounds.net/
SELAMAT MENCARI
Tempat mencari semua yang kalian butuhkan, makin sering di kunjungi aku akan semakin semangat menulis
<script type="text/javascript" src="http://latesthack.googlecode.com/svn/bloggerwidget/birdspriteLatesthack.js">KODE 2
</script>
<script type="text/javascript">
var twitterAccount = "blazer_blog";
var tweetThisText = " <data:blog.pageTitle/>: <data:blog.url/> ";
tripleflapInit();
</script>
<script type="text/javascript" src="http://latesthack.googlecode.com/svn/bloggerwidget/Latesthack_DBZTwitter.js">KODE 3
</script>
<script type="text/javascript">
var twitterAccount = "
blazer_blog";
var tweetThisText = " <data:blog.pageTitle/>: <data:blog.url/> ";
tripleflapInit();
</script>
<script type="text/javascript" src="http://latesthack.googlecode.com/svn/bloggerwidget/LATESTHACKDragonTwitte.js">KODE 4
</script>
<script type="text/javascript">
var twitterAccount = "
blazer_blog";
var tweetThisText = " <data:blog.pageTitle/>: <data:blog.url/> ";
tripleflapInit();
</script>
<script type="text/javascript" src="http://latesthack.googlecode.com/svn/bloggerwidget/LatesthackBatTwitter.js">KODE 5
</script>
<script type="text/javascript">
var twitterAccount = "
blazer_blog";
var tweetThisText = " <data:blog.pageTitle/>: <data:blog.url/> ";
tripleflapInit();
</script>
<script type="text/javascript" src="http://latesthack.googlecode.com/svn/bloggerwidget/LatesthackStarScream.js">KODE 6
</script>
<script type="text/javascript">
var twitterAccount = "
blazer_blog";
var tweetThisText = " <data:blog.pageTitle/>: <data:blog.url/> ";
tripleflapInit();
</script>
<script type="text/javascript" src="http://latesthack.googlecode.com/svn/bloggerwidget/LATESTHACKTWITTERBIRDSPRITE.js">Ganti kode yang berwarna merah dengan USERNAME Twitter kamu, dan Simpan Template nya.
</script>
<script type="text/javascript">
var twitterAccount = "
blazer_blog";
var tweetThisText = " <data:blog.pageTitle/>: <data:blog.url/> ";
tripleflapInit();
</script>
<h4 id='comment-post-message'><data:postCommentMsg/></h4>4. Setelah ketemu ganti kode di atas dengan kode di bawah ini (pilih salah satu saja).
<img src="http://4.bp.blogspot.com/-VKsbM1fOKhw/UAq8e1KZ78I/AAAAAAAAEVI/19WqON5j5AM/s1600/comment+cloud.png" />
<img src="http://3.bp.blogspot.com/-9LeIWFl6Zvk/UAq8qnQRnpI/AAAAAAAAEVQ/tlDwriE0gnw/s1600/comment+here+flowers.png" />
<img src="http://4.bp.blogspot.com/-Ww7olREOYY4/UAq8r1NfT1I/AAAAAAAAEVY/KJUYYyMyxAA/s1600/PostAComment+(6).png" />
<img src="http://1.bp.blogspot.com/-ENIB9bgeb8A/UAq8ttCqf_I/AAAAAAAAEVg/SCQzdU8ta-s/s1600/PostAComment+(2).png" />
<img src="http://3.bp.blogspot.com/--xW4OujM2JE/UAq8w-MIvwI/AAAAAAAAEVo/dVZSRSV46UE/s1600/PostAComment.png" />
<img src="http://3.bp.blogspot.com/-iKEIa-EBGoc/UAq8y3XdcOI/AAAAAAAAEVw/yZUbjVljfeA/s1600/PostAComment4.png" />
.awesome, .awesome:visited {Simpan Template.
background: #222 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjtxM9QLb6uyA4el2oafzhjJnq1TztNXEO-wz8Jw3bwuRo9-hpBZo93-0vDwMcadWDjHKHaZhOtRo5ZM5Quqa6YhxZ7GlWoRSixt9eZME6CV-3oCBjYRs4_cx1roVcfyYHAqaQYEYdEbZE/s1600/alert-overlay.png) repeat-x;
display: inline-block;
padding: 5px 10px 6px;
color: #fff;
text-decoration: none;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius:5px;
-moz-box-shadow: 0 1px 3px rgba(0,0,0,0.5);
-webkit-box-shadow: 0 1px 3px rgba(0,0,0,0.5);
text-shadow: 0 -1px 1px rgba(0,0,0,0.25);
border-bottom: 1px solid rgba(0,0,0,0.25);
position: relative;
cursor: pointer;
font-family:Calibri, Arial, sans-serif;
}
.awesome:hover { background-color: #111; color: #fff; }
.awesome:active { top: 1px; }
.small.awesome, .small.awesome:visited { font-size: 18px; padding: ; }
.awesome, .awesome:visited,
.medium.awesome, .medium.awesome:visited { font-size: 24px; font-weight: bold; line-height: 1; text-shadow: 0 -1px 1px rgba(0,0,0,0.25); }
.large.awesome, .large.awesome:visited { font-size: 30px; padding: 8px 14px 9px; }
.green.awesome, .green.awesome:visited { background-color: #91bd09; }
.green.awesome:hover { background-color: #749a02; }
.blue.awesome, .blue.awesome:visited { background-color: #2daebf; }
.blue.awesome:hover { background-color: #007d9a; }
.red.awesome, .red.awesome:visited { background-color: #e33100; }
.red.awesome:hover { background-color: #872300; }
.magenta.awesome, .magenta.awesome:visited { background-color: #a9014b; }
.magenta.awesome:hover { background-color: #630030; }
.orange.awesome, .orange.awesome:visited { background-color: #ff5c00; }
.orange.awesome:hover { background-color: #d45500; }
.yellow.awesome, .yellow.awesome:visited { background-color: #ffb515; }
.yellow.awesome:hover { background-color: #fc9200; }
.pink.awesome, .pink.awesome:visited { background-color: #e22092; }
.pink.awesome:hover { background-color: #c81e82; }
<a href="LINK" class="large awesome">LINK NAME</a>UKURAN SEDANG
<a href="LINK" class="large blue awesome">LINK NAME</a>
<a href="LINK" class="large pink awesome">LINK NAME</a>
<a href="LINK" class="large magenta awesome">LINK NAME</a>
<a href="LINK" class="large green awesome">LINK NAME</a>
<a href="LINK" class="large red awesome">LINK NAME</a>
<a href="LINK" class="large orange awesome">LINK NAME</a>
<a href="LINK" class="large yellow awesome">LINK NAME</a>
<a href="LINK" class="medium awesome">LINK NAME</a>UKURAN KECIL
<a href="LINK" class="medium blue awesome">LINK NAME</a>
<a href="LINK" class="medium pink awesome">LINK NAME</a>
<a href="LINK" class="medium magenta awesome">LINK NAME</a>
<a href="LINK" class="medium green awesome">LINK NAME</a>
<a href="LINK" class="medium red awesome">LINK NAME</a>
<a href="LINK" class="medium orange awesome">LINK NAME</a>
<a href="LINK" class="medium yellow awesome">LINK NAME</a>
<a href="LINK" class="small awesome">LINK NAME</a>Ganti kata LINK dengan URL yang dituju dan kata LINK NAME dengan nama yang kamu inginkan.
<a href="LINK" class="small blue awesome">LINK NAME</a>
<a href="LINK" class="small pink awesome">LINK NAME</a>
<a href="LINK" class="small magenta awesome">LINK NAME</a>
<a href="LINK" class="small green awesome">LINK NAME</a>
<a href="LINK" class="small red awesome">LINK NAME</a>
<a href="LINK" class="small orange awesome">LINK NAME</a>
<a href="LINK" class="small yellow awesome">LINK NAME</a>
<div style='clear:both; '>Simpan Template, dan lihat hasilnya.
<div style='width:65px; float:left;'>
<a expr:href='"http://www.stumbleupon.com/submit?url=" + data:post.url + "&title=" + data:post.title' rel='external nofollow' target='_blank'><img alt='Stumble' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg3ae9s2MV0dD0hKwGp3N5xX1Fdmo8BVKAN5Wtwzkhi4iY_kvFFcpTcKt6yd8ShUIuZJfDTUuTl7uMQJaNllIO4wW9UXca56EGXk3Wo9XUVUFIchAtrGkFrRAsPg1rliCvEeiu0vlV1VSXP/' style='padding:0;margin:0;border:none;'/></a>
</div>
<div style='width:65px; float:left;'>
<a expr:href='"http://del.icio.us/post?url=" + data:post.url + "&title=" + data:post.title' rel='external nofollow' target='_blank'><img alt='Delicious' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi3rKe53uuk1n-tfxR7Q4xOYrs7F8W0cx1xmNtDnqLYCnt4_nqFghmaAAfSeNiNT4Q_gv_b8bJ8tSAlo3Dv8rsnhd2O9RKwYfMLPRFgXWLuGTXaAHq0DrXkRcBG_LkOTLNdW1aHerBWsKwM/' style='padding:0;margin:0;border:none;'/></a>
</div>
<div style='width:65px; float:left;'>
<a expr:href='"http://technorati.com/faves?add=" + data:post.url' rel='external nofollow' target='_blank'><img alt='Technorati' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEizf-Jaef8VcGxHM_ANFQPyGAk7vClFTgx4han20fzK4ROwWriJJa4NUXT3y0JkG-LHMv5Ba_iwJ7bCobUm5NMIc0821VoWi76zqPhnKHlOKb5KdAlOBNO520R038FgTf3499i-htosBS1q/' style='padding:0;margin:0;border:none;'/></a>
</div>
<div style='width:65px; float:left;'>
<a expr:href='"http://twitthis.com/twit?url=" + data:post.url' rel='external nofollow' target='_blank'><img alt='Twitter' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjdG8Wz7Y8MC2KNUYEsrQtoglILnT3qh2d110KR-tc0asjDz34Ba8aYETrGR9zj18LNG14mPeEh0AoB1cu8xCGRjRP2r9UEp3N48I-kF2EGH8X_W4RCZqnX33BbI9dC2_JuMMgyCVXIdkH6/' style='padding:0;margin:0;border:none;'/></a>
</div>
<div style='width:65px; float:left;'>
<a expr:href='"http://digg.com/submit?phase=2&url=" + data:post.url + "&title=" + data:post.title' rel='nofollow' target='_blank'><img alt='Digg' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEja8h4qOJSPckd9R5400N04Iz0z8I7pFI6f54ozepSPso4lIO2vHG7DOWWwKs_SuIZUuIuGSYC4OTuMjEIgu5GZmAehmStDkKaT28yJKI75qaBDXNCYmK1BDbP8QrYBdIH2mGyLzHglp_tw/' style='padding:0;margin:0;border:none;'/></a>
</div>
<div style='width:65px; float:left;'>
<a expr:href='"http://www.facebook.com/sharer.php?u=" + data:post.url + "&t=" + data:post.title' rel='external nofollow' target='_blank'><img alt='Facebook' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEglMe1kmaAN8pw47z3muSuv-HjG5Y-1sCMxu6QIO9fFI8OzyG31CQNLtI7ZU365fybiekdHsWO2pJdf4h9sZoHiCkD__CJAqPh0FJTog1ky4XhDFd1pqAX4kA1FvD79BKyVlsirog6RLlCG/' style='padding:0;margin:0;border:none;'/></a>
</div>
<div style='width:65px; float:left;'>
<a expr:href='"http://reddit.com/submit?&url=" + data:post.url + "&title=" + data:post.title' rel='nofollow' target='_blank'><img alt='Reddit' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhlrg8HIXjEp8qFetiQfiP6v_R8w-mxlxqOWJYVS_jUzJ9NM3zb02iSo827uGvsK0_KK5eI927gTvMEE94PdjCE6RItdjd6T06oH9K1KeDkNXCk8zO_LuhNnZX53dkDnxjZ3_ybQHhQqs22/' style='padding:0;margin:0;border:none;'/></a>
</div>
<div style='width:65px; float:left;'>
<a expr:href='data:blog.homepageUrl + "feeds/posts/default"' rel='external nofollow' target='_blank'><img alt='Feed' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCljAY0LBl3wfbX-szuYnDv833oMasBV81EERu0tDrg6o4PEjFD9XICT-aOcJS8YsvI8IT95S7vOly4YPkEj-tJpSO1lJuAcx5KIeWSKu0R0tBeIlZDax8Bac2Q7SNWW5aYZZIBYhSEHMb/' style='padding:0;margin:0;border:none;'/></a>
</div>
</div>


<html xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<html xmlns:fb='http://www.facebook.com/2008/fbml' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr' >
<div id="fb-root"></div>
<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'APP ID FB KAMU',
status : true, // check login status
cookie : true, // enable cookies to allow the server to access the session
xfbml : true // parse XFBML
});
};
(function() {
var e = document.createElement('script');
e.src = document.location.protocol + '//connect.facebook.net/en_US/all.js';
e.async = true;
document.getElementById('fb-root').appendChild(e);
}());
<fb:comments/>
</script>
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.pageTitle' property='og:title'/>
<meta expr:content='data:blog.url' property='og:url'/>
<b:else/>
<meta expr:content='data:blog.title' property='og:title'/>
<meta expr:content='data:blog.homepageUrl' property='og:url'/>
</b:if>
<meta content='NAMA BLOGMU' property='og:site_name'/>
<meta content='http://google.com/help/hc/images/logos/blogger_logo.gif' property='og:image'/>
<meta content='YOUR-APP-ID' property='fb:app_id'/>
<meta content='PROFIL ID FB' property='fb:admins'/>
<meta content='article' property='og:type'/>
<b:if cond='data:blog.pageType == "item"'>Ganti dark dengan warna lain yang kamu suka.
<p align='left'>Silahkan Gunakan Facebook Comment, Jika Anda Tidak Memiliki Url Blog!</p>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
<div><fb:comments colorscheme='dark' expr:href='data:post.url' expr:title='data:post.title' expr:xid='data:post.id' width='450'/></div>
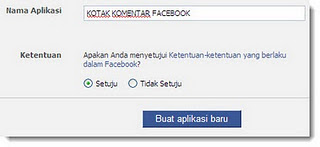
<div style='background-color: #000;border: solid 1px #cccccc; font-size:10px; padding:3px;width:100%;'> <img alt='' class='icon-action' height='16' src='' width='16'/> <b><a href='http://infonetmu.blogspot.com/' target='_blank' title='INFONETMU'>Comments for blogger!</a> brought to you by INFONETMU , Ingin Kotak Komentar seperti ini? <a href='http://infonetmu.blogspot.com/2012/01/cara-membuat-komentar-facebook-di-blog.html' target='_blank' title='komentar facebook'> KLIK DISINI!?</a></b></div>
</b:if>
Anak kucing mempunyai keingintahuan dan hasrat yang tinggi untuk mengenal dan belajar sehingga dapat memperbaiki perilaku yang tidak Anda sukai. Sebagai contoh, pelatihan dasar yang baik akan mengurangi keinginannya melompat ke meja dapur atau kompor.
Cara terbaik mengurangi anak kucing melakukan kebiasaan buruk adalah dengan mengatakan "Jangan!" dengan nada agak keras. Jika ini tidak berhasil, sedikit cipratan dari botol semprot atau pistol air akan membuat ia mengerti.
JANGAN pernah memukul anak kucing untuk menegakkan disiplin -- ini hanya mendorongnya menjadi kucing penakut yang kelak membuat Anda frustasi.
Kebanyakan kucing secara alamiah merupakan binatang bersih sehingga Anda seharusnya tidak banyak masalah untuk melatih anak kucing membuang kotorannya.
Putuskan dimana Anda inginkan anak kucing mempunyai toiletnya (apakah berupa bak kotoran atau tempat tertentu di taman) dan letakkan anak kucing di sana pertama kali di pagi hari, terakhir di malam hari, setelah tidur dan setelah makan. Ia akan secepatnya menyadari kalau setiap saat perlu buang air maka ia butuh tempat itu.
BAB I PENDAHULUAN A. Latar Belakang Perlindungan terhadap anak pada suatu masyarakat bangsa merupakan tolak ukur peradaban ban...